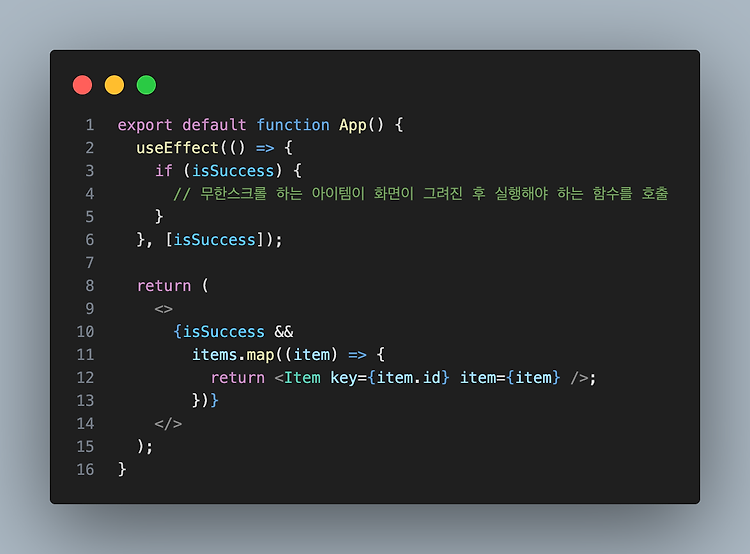
딱 1년 전 이맘때 부트캠프 파이널 프로젝트를 마친 후 회고를 작성하면서 아쉬운 점으로 "무한스크롤도 써보고 싶었던 ui인데 시간 문제로 도입하지 못했다"고 꼽은 적이 있다. 그리고 그로부터 약 10개월 뒤 무한 스크롤을 원없이 사용하게 된다 😇 지난달 다른 팀원이 맡았던 파트를 인계 받았는데 그 중 메인 feature가 무한 스크롤이었다. 인계 받을 당시 프로젝트의 가장 큰 이슈는 다음과 같았다. 1. 스크롤을 위아래로 이동함에 따라 nextPage와 previousPage를 fetch하고, 서버에서 응답으로 받은 데이터를 UI를 그리는데 사용하는 배열 안에 순서에 맞게 삽입하는 게 때때로 올바르게 동작하지 않고 있었다. 가령 [... 6, 7, 8, ...] 페이지가 렌더링되어야 하는데, [... 7..