1. Column Grid System
Column Grid System이란 컴포넌트들을 화면에 어떻게 배치할 것인지를 정하는 UI 레이아웃 구성법 중에서 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 방법론이다. 모바일, 태블릿, PC 등 화면의 크기가 다른 기기에서 화면 구성을 어떻게 할 것인지를 같이 생각할 수 있기 때문에 반응형 웹 디자인에 적합한 레이아웃이라고 할 수 있다.


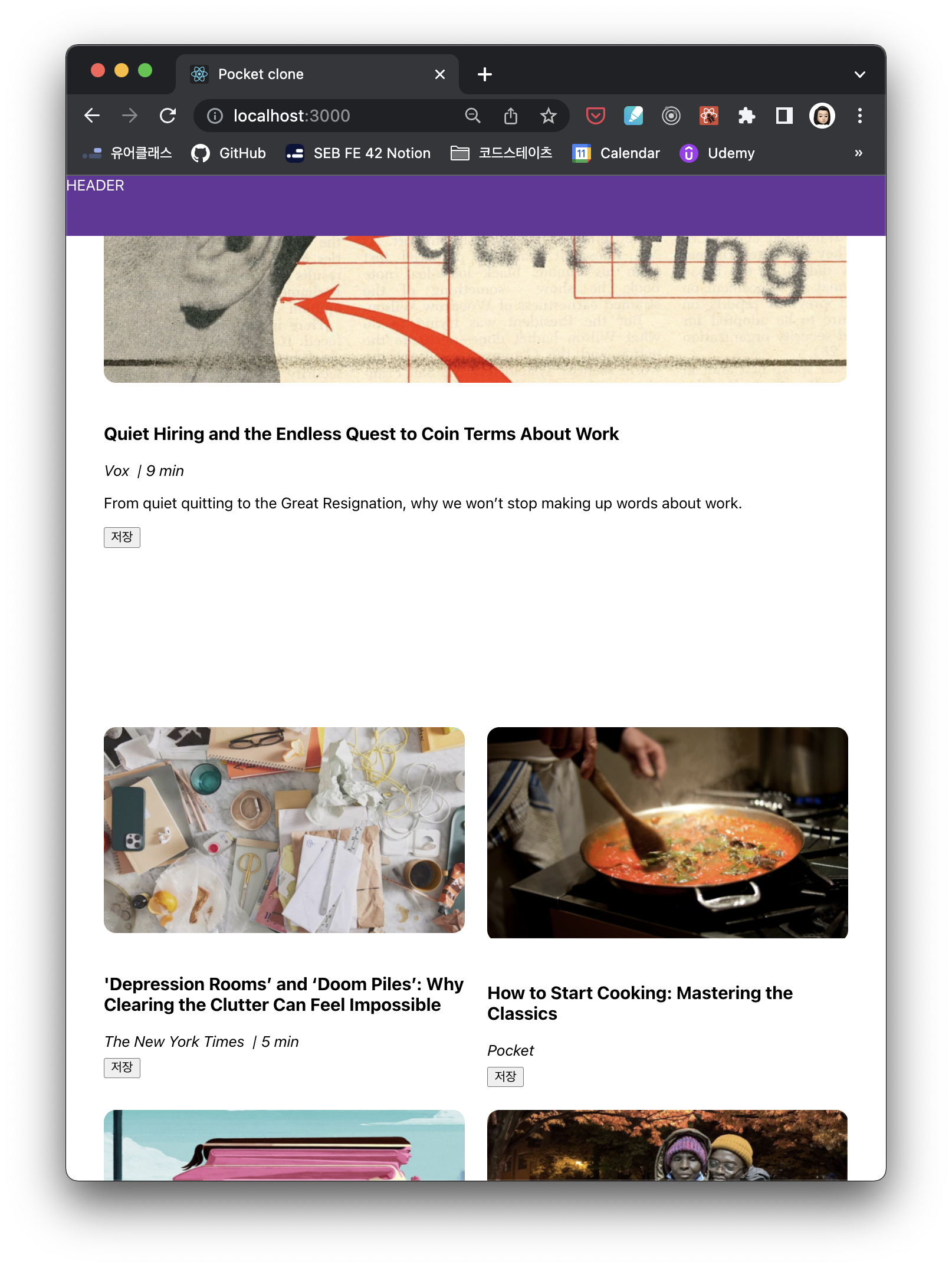
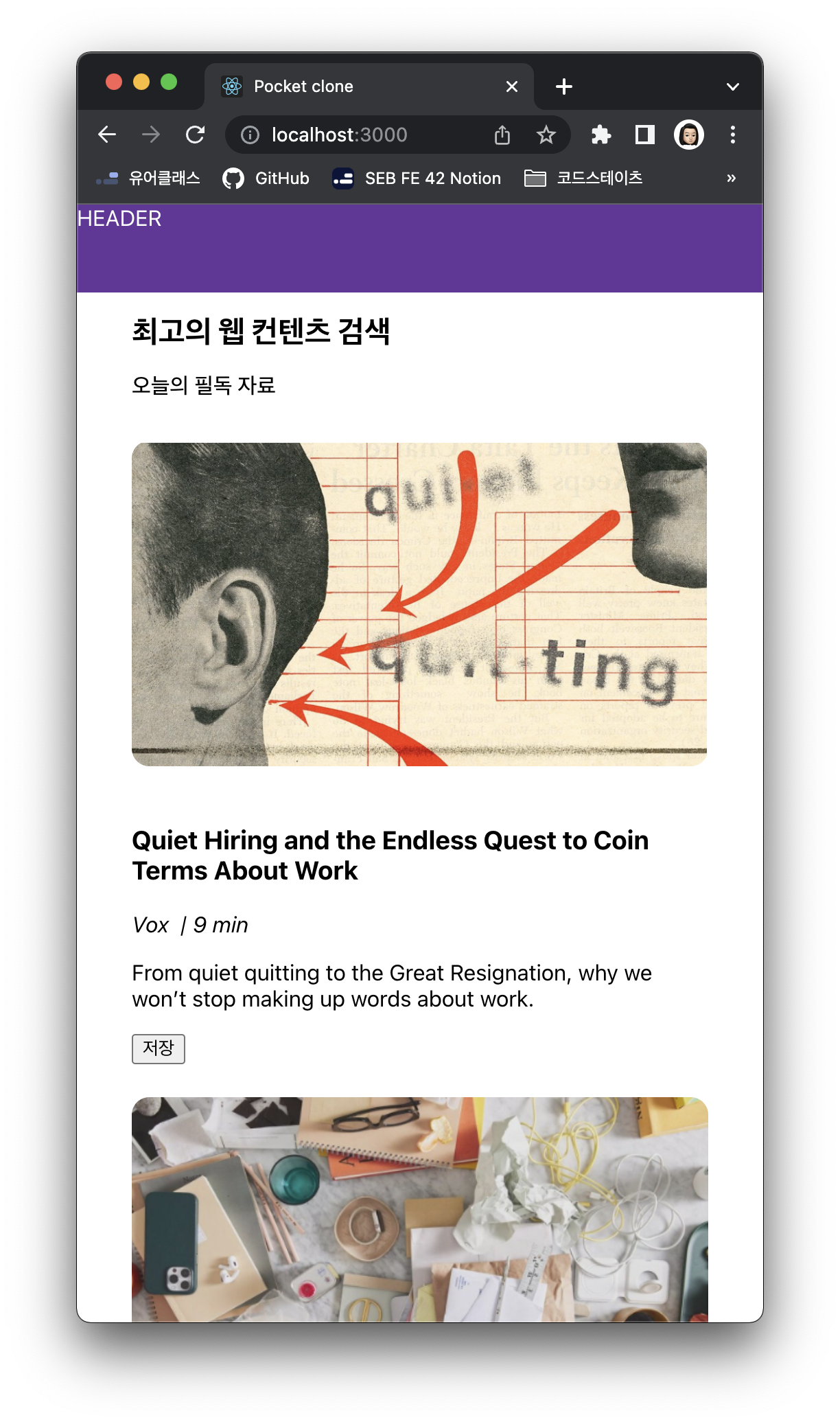
위의 pocket 사이트의 UI 레이아웃을 대략적으로 클론해 보는 것이 이번 실습의 목표다.
2. 실제 구현 방법
먼저 PC / 태블릿 / 모바일 등 세 가지로 분기로 나눠 화면 구성에 대한 와이어프레임을 파악했다. 오늘도 이렇게 듬성듬성... (피그마 따위 내 사전에 없...) 빨간색으로 표시한 영역이 다른 아티클보다 큰 영역을 차지하는 메인 아티클이어서 컴포넌트의 클래스명을 mainItem, item으로 구분해줄 것이다.

핵심은 container와 item 컴포넌트에 각각 다음의 속성을 지정해 주는 것이다.
1) container : display:grid 속성을 주고, grid-template-columns와 grid-template-rows 속성으로 가로 세로를 각각 몇 칸으로 나눌지 명시적으로 지정해줌과 동시에 gap 속성으로 gutter(가로 세로 분할했을 때 중간의 여백 - pocket 사이트 캡처 화면의 보라색 공간)를 지정한다.
2) item : grid-row 속성과 grid-column 속성으로 해당 컴포넌트가 몇 칸씩 차지할 지 정해준다.
이렇게 몇 줄 되지 않는 코드만으로 벌써 아래와 같이 깔끔한 화면 구성이 만들어진다. item에서 grid-column이나 grid-row는 grid-row-start, grid-row-end를 합쳐서 쓸 수 있는 단축 속성으로 'start값 / end값' 같은 형태로 쓸 수도 있지만, 앞에 span을 붙여서 몇 칸을 차지할지를 지정하는 방식으로 쓸 수도 있다.

전체 페이지를 똑같이 클론하는 게 이번 실습의 목적은 아니었기에 보시는 것처럼 Header 영역은 표시만 해두었다. css reset 코드로 ol, ul 스타일 없애준 것과 전체적인 화면 padding 값 준 것을 제외하고는 아티클 카드 중에서 grid 레이아웃이 아닌 css를 손 본 것은 다음의 세 가지 밖에 없다.
- 이미지: 파일 사이즈가 동일하지 않아서 width 값 100% 지정, border-raidus로 약간 둥글게 처리
- 아티클 당 읽는데 걸리는 예상 시간 (9 min 등): margin-left 줘서 매체명과 살짝 거리 두기
- 저장 버튼: 마찬가지로 margin-top 줘서 살짝 거리 간격 두기
몇 줄 안 되는 css 코드만으로도 정돈된 화면 배치가 가능한 걸 확인할 수 있었다. 너무 강력한 레이아웃 작성 방식이다...!
3. 반응형 웹으로 구현
이제 태블릿과 모바일에서 다른 UI 레이아웃을 만들어 주기 위해 media query를 써 줄 시간이다.


PC 화면을 먼저 코드로 작성해서 모바일 퍼스트가 아닌 데스크탑 퍼스트로 작성했기에 분기 처리에 max-width를 사용했다. 모바일 퍼스트로 작성한다면 min-width를 사용해서 모바일 > 태블릿 > PC 순으로 내려오면서 작성해야 할 것이다.
실습 후기:
처음 css를 배울 때 flex와 grid를 같이 배운 이후로 이제까지 거의 모든 화면을 flex로 배치해왔다. column grid system도 flex로 구현할 수야 있지만 이미 명칭에서 보여지듯 grid와 너무 찰떡궁합이다. 게다가 반응형 웹 디자인을 너무나 간편하게 구현할 수 있다. 앞으로 방문하는 사이트들의 column grid system 적용 여부를 살펴보면서 use case를 여러 개 모아봐야겠다.
📚 참고자료
모바일 디자인할 때 그리드 시스템 꼭 사용해야 할까?
author - rustyat, br│UI 디자이너 | 자료를 찾기 위해 비핸스나 드리블을 둘러보다 보면 모바일에서도 그리드 시스템을 잘 적용하여 디자인한 레퍼런스를 종종 볼 수 있다. 그렇다면 모바일에서 그
brunch.co.kr
Grid System과 CSS Grid
예쁜 디자인을 쉽고 빠르게 하는 방법이 없을까? Grid System은 1970년대 편집디자인으로 부터 나온 용어입니다. 편집 디자인이란 구성요소들을 잘 배치해서 시각적으로 뛰어난 결과물을 만들어내
velog.io
'배워서 남 주자' 카테고리의 다른 글
| [React] 조건부 렌더링 (0) | 2023.01.30 |
|---|---|
| 반응형 웹 디자인을 적용한 화면을 styled-components로 리팩토링하기 (0) | 2023.01.20 |
| for loop와 forEach 메소드의 차이 (0) | 2023.01.16 |
| to do 앱 만들면서 새로 알게 된 css 몇 가지 (0) | 2023.01.10 |
| axios delete 요청에 data 보내는 방법 (0) | 2023.01.09 |