들어가기에 앞서
https://www.patterns.dev/react/presentational-container-pattern 에 있는 내용을 바탕으로 정리한 포스팅임을 밝힙니다.

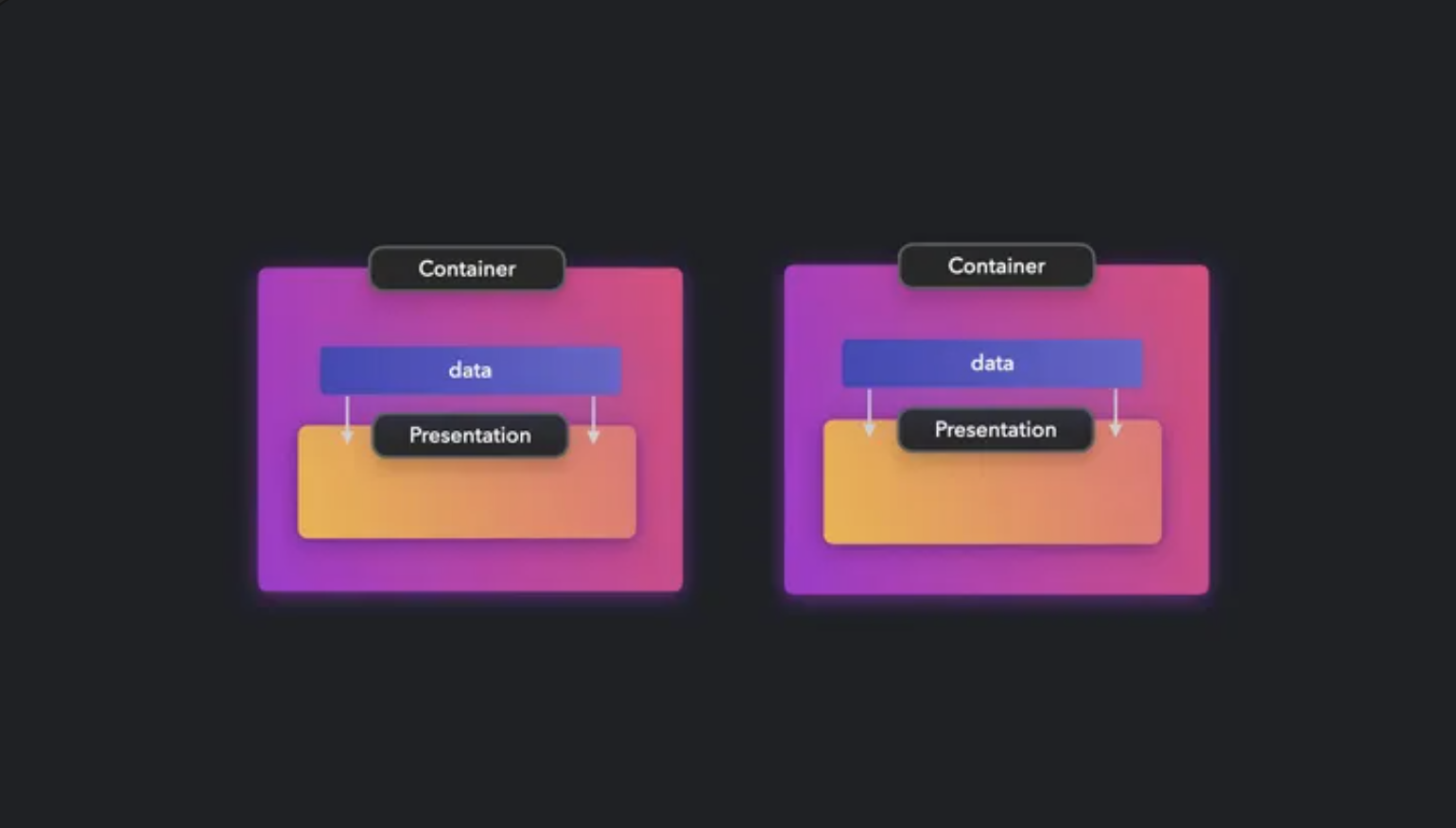
- 비지니스 로직과 뷰(view)를 분리하여 관심사 분리(SoC)를 강제한다.
Presentational Component
- presentational 컴포넌트는 props를 통해 데이터를 받는다.
- 받은 데이터를 화면에 표현하는 것이 컴포넌트의 주요 기능이며, 이 목적을 위해 스타일시트를 포함한다.
- props를 통해 받은 데이터는 presentational 컴포넌트에 의해 수정되지 않는다.
- UI 변경을 위한 상태 외에는 상태를 갖지 않는다.
- presentational 컴포넌트에서는 html과 css, 다른 presentational 컴포넌트만 사용할 수 있다. presentational 컴포넌트가 container 컴포넌트를 import하는 경우는 없다.
- presentational 컴포넌트는 애플리케이션에 대해 알 필요가 없다. 다른 앱에서도 presentational 컴포넌트를 사용할 수 있을지 항상 자문해야 한다.
- 스타일 관련 hook 외에는 다른 hook을 포함하지 않는다.
- presentational 컴포넌트를 고차컴포넌트(HoC)로 wrapping하지 않는다.
- isDisabled 또는 isColoredBackground와 같이 컴포넌트의 시각적 특성을 변경하는 props을 받는 경우가 많다.
Container Component
- container 컴포넌트의 주요 기능은 presentational 컴포넌트에 데이터를 전달하는 것이다.
- container 컴포넌트 자체는 화면에 아무것도 렌더링하지 않는다.
- html이나 스타일링 관련 코드를 포함하지 않는다. 단, chart나 grid 라이브러리 등에서 특정 스타일을 필요로 하는 경우는 유일한 예외 케이스이다.
- presentational 컴포넌트 및 다른 container 컴포넌트를 import해서 사용할 수 있다.
- props을 받을 수 있다.
- context를 사용하거나, CRUD 요청 등 side effects를 만들 수 있다.
- CRUD 요청이 성공하는 경우 UI를 즉시 업데이트하며, 서버 응답에 오류가 발생한 경우에만 UI 변경 사항을 rollback한다.
- container 컴포넌트에서 테스트 ID를 선언하고, 컴포넌트에 테스트 ID를 전달한다.
Hooks
- Container/Presentational 패턴은 React Hooks로 대체 가능하다.
- container 컴포넌트 없이도 stateless 컴포넌트를 쉽게 만들 수 있다.
- presentational 컴포넌트에서 hook을 직접 호출해 사용하면 된다.
- hook을 사용하면 Container/Presentational 패턴처럼 비지니스 로직과 뷰를 쉽게 분리할 수 있고, 불필요한 container 래핑을 줄일 수 있다.
- 로직을 전부 hook으로 분리하면 react-hooks-testing-library 등을 사용해서 컴포넌트가 아닌 hook만 테스트할 수 있다.
장점
- 자연스럽게 관심사의 분리를 구현하게 된다.
- presentational 컴포넌트는 UI를 담당하는 순수함수로 작성하게 되고, container 컴포넌트가 상태와 기타 데이터를 책임지게 된다.
- presentational 컴포넌트는 데이터 변경 없이 화면에 출력할 수 있으므로 앱의 여러 곳에서 다양한 목적으로 재사용할 수 있다.
- presentational 컴포넌트는 테스트하기도 쉽다. 일반적으로 순수함수로 구현되므로 전체 mock data 스토어를 만들 필요 없이 요구하는 데이터만 인자로 넘겨주면 된다.
단점
- hook을 사용하더라도 이 패턴을 사용할 수 있지만, 너무 작은 규모의 앱에서는 오버엔지니어링일 수 있다.
presentational 컴포넌트의 핵심은 재사용성이고, container 컴포넌트에서 애플리케이션의 비지니스 로직을 처리한다.
Presentational/Container 패턴을 통해 역할(관심사)를 분리함으로써 애플리케이션의 확장성과 유지보수성을 향상시킬 수 있다.
📚 참고자료
Why presentational/container components pattern is still important in 2021
Below is a typical component you will find in a repository.
medium.com
presentational and container 패턴이란 무엇인가
❗ 본 글은 Hook 개념이 없는 과거 리액트를 기준으로 쓰여진 글입니다. 리액트에서 과거에 자주 언급되고 활용되었던 패턴 중 라는 패턴이 있다. 처음 이 패턴을 소개한 Dan Abramov는 201…
tecoble.techcourse.co.kr
'배워서 남 주자' 카테고리의 다른 글
| 디자인 패턴 - Module 패턴 (0) | 2023.12.02 |
|---|---|
| [TypeScript] VS Code에서 interface 형태를 바로 확인하는 방법 (0) | 2023.11.25 |
| 디자인 패턴 - Compound 패턴 (0) | 2023.11.05 |
| [TypeScript] React에서 rest props의 타입 지정은 어떻게 할 수 있을까? (1) | 2023.11.01 |
| 디자인 패턴 - Flyweight 패턴 (2) | 2023.10.29 |