타입스크립트에서 type alias와 interface는 여러 차이가 있지만 코드 에디터에서 미리보기로 타입의 형태를 표기하는 방식에 있어 차이가 있다.
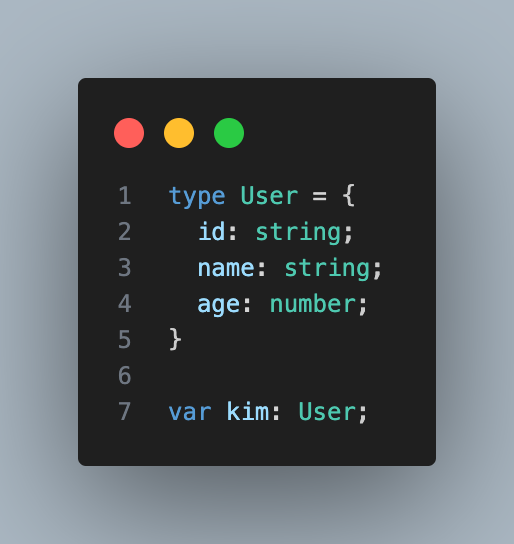
type과 interface 각각을 살펴보자.

이때 VS Code에서 User 타입에 마우스를 올리면 다음과 같이 User 객체의 모든 프로퍼티를 볼 수 있다.

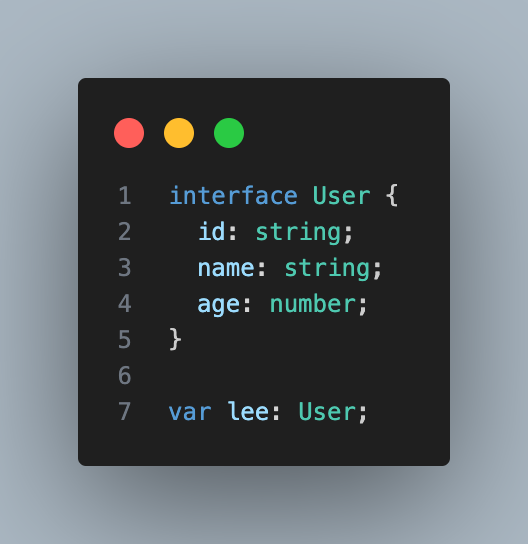
그렇다면 이번에는 똑같은 형태의 객체를 interface로 정의해 보자.


interface로 정의한 객체에 마우스를 올리면 데이터의 형태를 보여주지 않고 interface의 명칭만 보여준다. 한 파일 안에 타입이 정의되어 있지 않은 경우에는 데이터의 구체적인 형태를 파악하기 위해 해당 파일로 이동해야 하는 경우가 많다. 따라서 변수에 연결된 타입이 구체적으로 어떤 모양인지 파악할 때는 타입 별칭으로 정의하는 게 더 유리하다.
하지만 (Mac의 경우) command 키를 누른 상태에서 마우스를 올리면 interface로 정의된 객체도 데이터의 전체 형태를 볼 수 있다!

'배워서 남 주자' 카테고리의 다른 글
| 디자인 패턴 - Observer 패턴 (0) | 2023.12.24 |
|---|---|
| 디자인 패턴 - Module 패턴 (0) | 2023.12.02 |
| 디자인 패턴 - Presentational/Container 패턴 (0) | 2023.11.22 |
| 디자인 패턴 - Compound 패턴 (0) | 2023.11.05 |
| [TypeScript] React에서 rest props의 타입 지정은 어떻게 할 수 있을까? (1) | 2023.11.01 |